度々当ブログで活用しているMP3の埋め込み再生。クリックすればその場で音楽が聴けるので、簡易デモ音源での解説に効果的です。
MP3の埋め込み再生設定方法
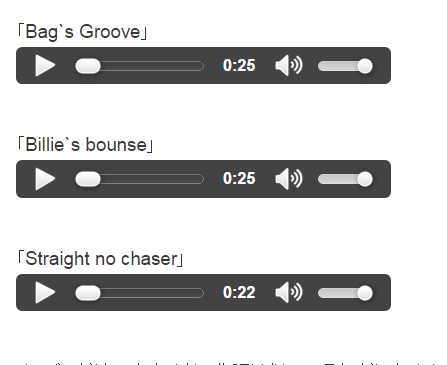
以下の再生ボタンをクリックしてみてください。
このように、簡単に音楽を再生できる方法をご紹介します。
まず、MP3ファイルを用意します。
MP3ファイル作成についての参考記事は以下。
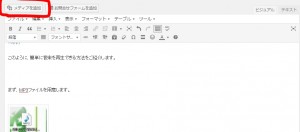
ワードプレス「メディアを追加」画面より
「ファイルをアップロード」を選択
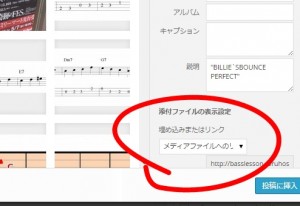
「ファイルを選択」から任意のMP3を選択し、「メディアを挿入」画面に戻ったら右下のタブ「メディアファイルへのリンク」を選択し、青色のボタン、「投稿へ挿入」をクリックすれば設定完了です。
この時、「メディアプレイヤーを埋め込む」「添付ファイルページへのリンク」を選択しないでください。
画面上にはこんなふうに青文字でmp3が反映されていると思います。
実際の画面上にはこう表示されます。
このままでも音源再生はできますが、パソコンのみの対応で、スマフォでは音楽を聴けないことが多いです。なので、全ての媒体で聴けるようにします。
テキストをクリックし、このmp3の情報を見てみます。
次のようなソース画面が表示されます。
<a href="http://basslesson.toruhoshino.com/wp-content/uploads/2015/04/cdec.mp3">cdec</a>
このソースの、太字の部分、httpからmp3までの部分をコピペし、
<a href="http://basslesson.toruhoshino.com/wp-content/uploads/2015/04/cdec.mp3">cdec</a>
以下のソースの「src="" controls」のところの、「””」の間に入れます。
※コピペした大元は消しちゃって結構です。
<a href="http://basslesson.toruhoshino.com/wp-content/uploads/2015/04/cdec.mp3">cdec</a>
<audio src="" controls="controls"></audio>
↓
<audio src="http://basslesson.toruhoshino.com/wp-content/uploads/2015/04/cdec.mp3" controls="controls"></audio>
これで、完成です。
因みに、私は「Add Quick Tag」というプラグインを設置しています。
テキスト画面からワンクリックで「<audio src="" controls="controls"></audio>」のソースをはめ込むことが出来るのですごく便利です。
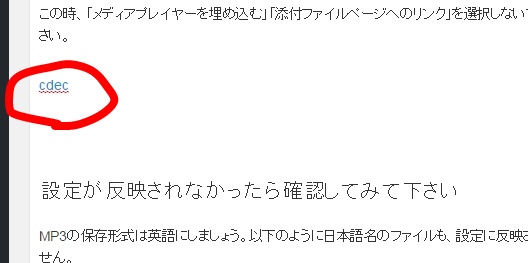
設定が反映されなかったら確認してみて下さい
MP3の保存形式は英語にしましょう。以下のように日本語名のファイルも、設定に反映されません。

また、ワードプレスのテーマによっても反映されない環境があるようです。現在のワードプレスのテーマは「Catch box」です。
MP3の埋め込み再生の使用用途
動画で解説するまでもない、5~30秒程度の簡易音源の再生向きです。ウォーキングベースラインの解説の場合、1小節、4小説ごとのラインの解説などで、以下のように譜面と一緒にMP3の埋め込み再生を使っています。
質問受付中
ご不明点がありましたら、対応致します。
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【編集後記】
実はこのテの質問、結構多いんです。
ここ2年間。ずっとジャズ聴きながらワードプレスに張り付きっぱなしですからね。そりゃー詳しくなるか。
3月1日でもうすぐまる2年更新です。
さーいつまで続くかなあ(*_*)
infomation
![]()
ベース ブログランキングへ
↑日本一のウォーキングベースサイト目指してランキング参加中です!
@jazzbassisttoruさんをフォロー
![]()
![]()
![]()